Like it or not, Google’s open source WebP image format is here to stay. At this point, the only thing holding back widespread adoption on the Internet is browser support. At present, the format is supported in Chrome, Opera, Opera Mini, Android Browser and Chrome for Android. However, with the folks at Mozilla working fast and furious to improve the Firefox experience in hopes of giving Chrome some competition, you can bet that Firefox support for WebP will be coming soon. When that happens, the two other major holdouts, Internet Explorer (now Microsoft Edge) and Safari, will be sure to follow suit.
 When all browsers are on board, it’s certain that high traffic websites will adopt WebP as their graphics format of choice. Google is already converting most if not all graphics uploaded to Google+ to WebP to deliver to browsers supporting the format. Facebook tried the same thing a couple of years back, but abandoned the project due to customer flak, but will most likely renew the practice when the format has full browser support, and as support becomes included in the graphics applications that consumers use.
When all browsers are on board, it’s certain that high traffic websites will adopt WebP as their graphics format of choice. Google is already converting most if not all graphics uploaded to Google+ to WebP to deliver to browsers supporting the format. Facebook tried the same thing a couple of years back, but abandoned the project due to customer flak, but will most likely renew the practice when the format has full browser support, and as support becomes included in the graphics applications that consumers use.
There are a variety of reasons why high trafficked sites are hankering to jump on the WebP bandwagon, all revolving around file size and bandwidth. Photos use a lot of expensive bandwidth, which costs both website operators and mobile users with metered data plans. Graphic files also take time to download, meaning visitors have to wait longer for a photo laden page to load.
Google’s format, which is based on technology acquired from On2 Technologies which it purchased in 2010, produces smaller files than other formats. Google claims the format, which features both lossless and lossy compression, produces files that are 45 percent smaller than PNGs found on the web and 26 percent smaller than PNGs recompressed using pngcrush and pngout. The savings when comparing with JPEGs are smaller, but every byte helps.
Working with WebP files in Linux
There are several options open to GNU/Linux users for working with WebP files. One is a plugin for GIMP, which enables the program to open and save WebP files, including the ability to adjust file compression when saving in the format. To install the plugin in Ubuntu based distros, simply open a terminal (Ctrl-Alt-t) and run the following commands, hitting “enter” after each line.
$ sudo apt-add-repository ppa:george-edison55/webp
$ sudo apt update
$ sudo apt install gimp-webp
There is also a plugin available for ImageMagick.
Those who don’t use GIMP or ImageMagick aren’t left out in the cold, as Google has built a nifty and lightweight command line tool, aptly named “webp,” which easily and quickly converts any WebP file to a variety of common formats. The tool can also be used to convert other graphic formats into Google’s format. The tool is included in most distros’ repositories and can be installed through most distros’ graphical package manager or through the command line.
For Debian and its derivatives, including the Ubuntu family, install using Synaptic or from the command line with the following commands:
$ sudo apt update
$ sudo apt install webp
Working with the webp tool
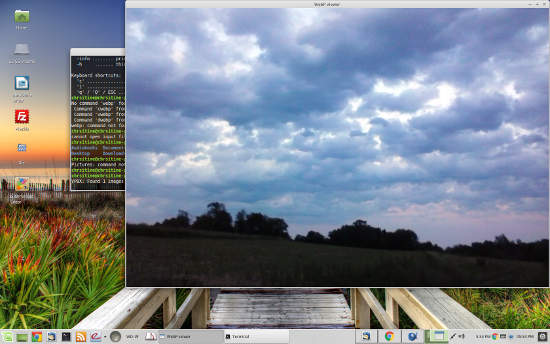
The webp tool is so easy to use that even newcomers to the command line can easily master it, as there are only three commands and a minimum of modifiers. Perhaps the easiest to use is the vwebp file viewer, which displays WebP files for viewing, and only requires the command followed by the name of the file to be opened.
$ vwebp [file_to_be_opened.webp]
[Newcomer hint: It’s best to work from within the directory where the target file resides, unless you want to remember and type the complete path each time you access a file in that directory. You can navigate through your file system using ls , to list the files in the directory, and cd to change directories.]

There are a number of options — dithering can be adjusted, for example — that can be found by running the help command: vwebp -help. Options are placed between the command and the file to be opened.
$ vwebp [option] [file_to_be_opened.webp]
To convert a GwebP file into another format, use the dwebp decoder, which requires the use of the output (-o) string. Although there are many options available for this command (run dwebp -h to see all options), the easiest way is just to name the input file, followed by the output string and the name of the file you wish to create. For example, to change a WebP image named named “prettyday.webp” to a PNG with the same name, use the command:
$ dwebp prettyday.webp -o prettyday.png
Finally, files can be converted from other formats to WebP by using the cwebp encoder. As with dwebp, this requires the use of the -o output string (without it, cwebp will perform the conversion, but will only output statistics and not create a file). The syntax to use is exactly the reverse of with dwebp:
$ cwebp [options] input_file -o output_file.webp
Until GwebP becomes a defacto web standard, Google+ users on Chrome who want to download and save graphics without the bother of conversion can simply access Google+ using Firefox and save images as JPEG or PNG files.
Editor’s note: Article updated on Sunday, December 20, 2015 at 5:30 p.m. EST to change dwebp example from JPEG to PNG, which is the default for dwebp.
Help keep FOSS Force strong. If you like this article, become a subscriber.
Christine Hall has been a journalist since 1971. In 2001, she began writing a weekly consumer computer column and started covering Linux and FOSS in 2002 after making the switch to GNU/Linux. Follow her on Twitter: @BrideOfLinux









Note: ‘dwebp’ decompresses to PNG format, not JPEG.
so, should be: dwebp prettyday.webp -o prettyday.png
skal/
@pascal You’re 100% correct. Thanks for the heads-up on our error. Corrected. 🙂